WordPress Bricks Builder je dost možná revolučním nástrojem pro tvorbu webů. Oproti ostatním page builderům(jako jsou Divi a Elementor) Bricks nepotřebuje žádný plugin. Veškeré funkce jsou dostupné v šabloně.
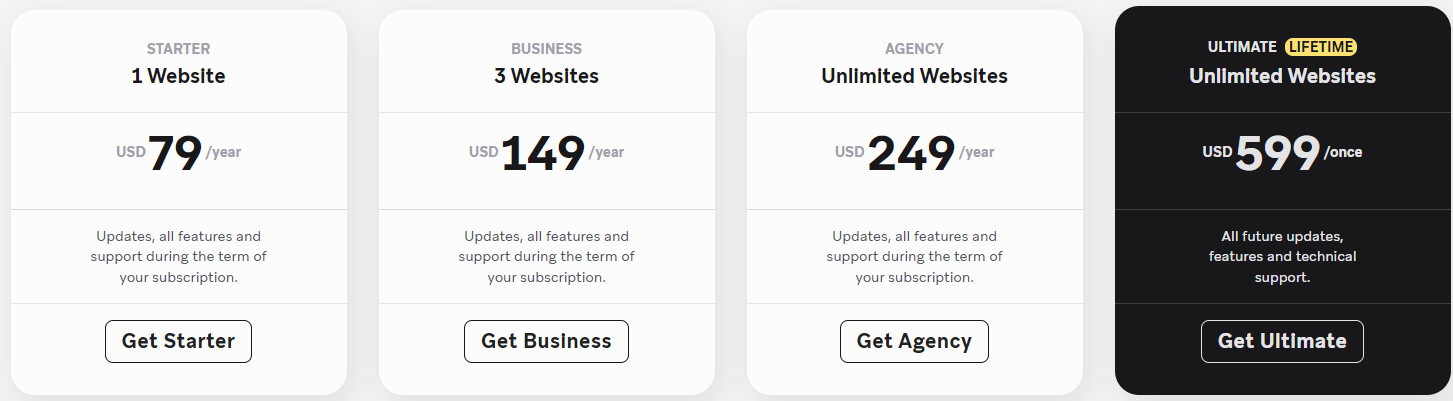
Bohužel je Bricks od 21.01.2024 k dispozici pouze jako roční předplatné, nebo s omezenou použitelností(před tímto datem šlo Brick builder zakoupit v doživotní licenci). Níže najdete aktuální ceník Brick Builderu:

Pokud byste měli potřebu nástroj vyzkoušet, můžete využít jednu z testovacích subdomén Bricku, nebo jej zakoupit(vývojáři nabízejí velmi štědrou politiku vrácení peněz, takže pokud nejste zcela spokojeni, Bricks Builder můžete vrátit a získat zpět své peníze.
Proč začít Brick builder používat?
Na tuto otázku není právě snadné odpovědět v tuto chvíli, protože Bricks Builder je stále žhavou novinkou na trhu. To, co mu však prospívá, je, že pochází od osvědčené vývojové společnosti, která má již ve svém portfoliu osvědčený produkt (HappyFiles Pro).
I když je Bricks Builder stále relativně nový, vstoupil na scénu s pevnými základy a zároveň dokáže nabídnout široký výběr nástrojů, které jsou plně k dispozici.
Na druhou stranu stále chybí mnoho funkcí ve srovnání s jeho konkurenty.
Builder začal velmi silně, a již teď se chystá hromada novinek. Pokud tedy vývojáři splní slíbené funkce, pak věřím, že se builderu brzy stane téměř bezkonkurenční nástroj na trhu.
Zvláště mě těší vidět, jak flexibilní a snadné je integrovat dynamická data do webu s nástroji jako je ACF Pro, Meta Box, PODS, atd.
Největší Výhody Brick Builderu

Rychlost WordPress webu
Extrémně rychlé načtení nástroje. Trvá 1-2 sekundy, než se dostanete do editoru Bricks Builder a upravujete svůj obsah. Stejně je na tom i rychlost postavených webů.
Bricks je naprogramován pomocí Vue.JS, což je jedna z nejnovějších technologií, které může tvůrce stránek využít!
Dalším důvodem vysoké rychlosti je fakt, že Bricks využívá Flexboxy a kontejnery pro uspořádání stránek, což generuje méně HTML, a tím vytváří stránku, která se rychleji načítá. Použitím Bricks se načítání mého webu urychlilo víc než kdy jindy při použití jiných builderů.
Pro webdesignery
Můžeme nastavit všechny globální styly v nastavení šablony, vytvářet libovolné headery, footery… Ve finále tedy máme kontrolu téměř nad celým kódem.
Globální CSS třídy
Nově můžeme vytvářet CSS třídy a pomocí uživatelského rozhraní, a nastavit stylování pro danou CSS třídu. Poté stačí kliknout na prvky na svém webu v editoru Bricks a přiřadit prvku tuto globální CSS třídu. Tato funkce je úžasná a umožnila mi rychleji stavět klientské weby. Tuto funkci si designéři webů oblíbí.
Minimální počet předvytvořených návrhů
Pokud v současné době používáte Elementor, Divi nebo podobné pluginy, které existují déle a spoléháte se silně na jejich knihovnu designů, Bricks Builder zatím nemusí být pro vás vhodnou volbou. Momentálně není mnoho designů, ze kterých byste mohli vybírat pro začátek tvorby svého webu, takže musíte začít s prázdnou stránkou.
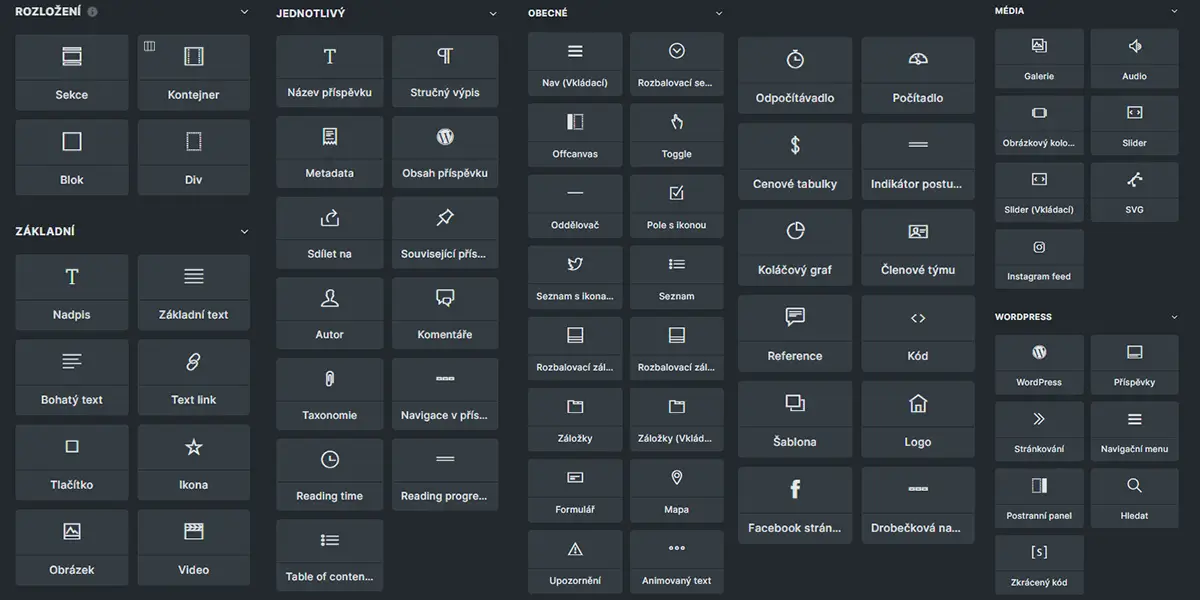
Seznam všech prvků v Bricks Builderu
Zde je souhrn všech aktuálně dostupných prvků v Bricks Builderu. Jak vidíte, builder může být nastavený i v českém jazyce, ale překlad je stále dost krkolovný, takže bych doporučoval spíše angličtinu.